Java Draw Circle With Center and Radius
JavaFX - 2D Shapes Circle
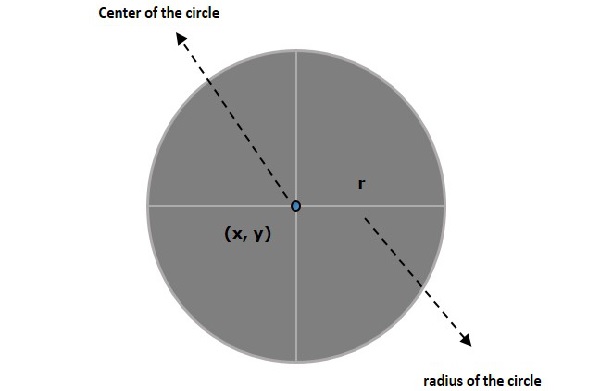
A circle is the locus of all points at a fixed altitude (radius of circle) from a fixed point (the centre of circle). In other words, a circle is a line forming a closed loop, every point on which is a fixed distance from a centre point.
A circle is defined by two parameters namely −
-
Heart − It is a signal inside the circle. All points on the circumvolve are equidistant (same altitude) from the centre point.
-
Radius − The radius is the altitude from the heart to whatever point on the circle. Information technology is half the diameter.

In JavaFX, a circumvolve is represented by a class named Circle. This class belongs to the package javafx.scene.shape.
By instantiating this course, you can create a Circle node in JavaFX.
This class has iii backdrop of the double datatype namely −
-
centerX − The 10 coordinate of the centre of a circumvolve.
-
centerY − The y coordinate of the middle of a circle.
-
radius − The radius of the circumvolve in pixels.
To draw a circle, yous need to pass values to these properties, either past passing them to the constructor of this class, in the aforementioned guild, at the time of instantiation, as follows −
Circle circumvolve = new Circle(centerx, centery, radius);
Or, by using their respective setter methods as follows −
setCenterX(value); setCenterY(value); setRadius(value);
Steps to Draw a Circle
Follow the steps given beneath to draw a Circle in JavaFX.
Step 1: Creating a Class
Create a Java course and inherit the Application class of the packet javafx.application and implement the get-go() method of this class as follows.
public class ClassName extends Awarding { @Override public void outset(Stage primaryStage) throws Exception { } } Step two: Creating a Circle
Y'all can create a circle in JavaFX by instantiating the class named Circle which belongs to a package javafx.scene.shape, instantiate this form as follows.
//Creating a circle object Circle circumvolve = new Circle();
Step 3: Setting Properties to the Circle
Specify the x, y coordinates of the eye of the circumvolve and the radius of the circle by setting the properties 10, Y, and radius using their respective setter methods as shown in the following lawmaking block.
circle.setCenterX(300.0f); circumvolve.setCenterY(135.0f); circle.setRadius(100.0f);
Pace 4: Creating a Group Object
In the commencement() method, create a grouping object past instantiating the grade named Group, which belongs to the package javafx.scene.
Laissez passer the circumvolve (node) object, created in the previous stride, every bit a parameter to the constructor of the Group class, in club to add together it to the group as follows −
Grouping root = new Group(circle);
Step 5: Creating a Scene Object
Create a Scene by instantiating the class named Scene which belongs to the packet javafx.scene. To this form, pass the Group object (root), created in the previous step.
In addition to the root object, you tin can also pass two double parameters representing height and width of the screen along with the object of the Grouping grade equally follows.
Scene scene = new Scene(group ,600, 300);
Footstep 6: Setting the Title of the Stage
You tin set up the title to the stage using the setTitle() method of the Stage grade. The primaryStage is a Stage object which is passed to the offset method of the scene form, every bit a parameter.
Using the primaryStage object, set the title of the scene as Sample Awarding as follows.
primaryStage.setTitle("Sample Application"); Step seven: Adding Scene to the Stage
You can add a Scene object to the stage using the method setScene() of the class named Stage. Add together the Scene object prepared in the previous steps using this method as follows.
primaryStage.setScene(scene);
Step 8: Displaying the Contents of the Stage
Display the contents of the scene using the method named show() of the Stage form as follows.
primaryStage.evidence();
Pace ix: Launching the Awarding
Launch the JavaFX application by calling the static method launch() of the Application class from the chief method as follows.
public static void main(Cord args[]){ launch(args); } Case
Post-obit is a programme which generates a circle using JavaFX. Save this code in a file with the name CircleExample.coffee.
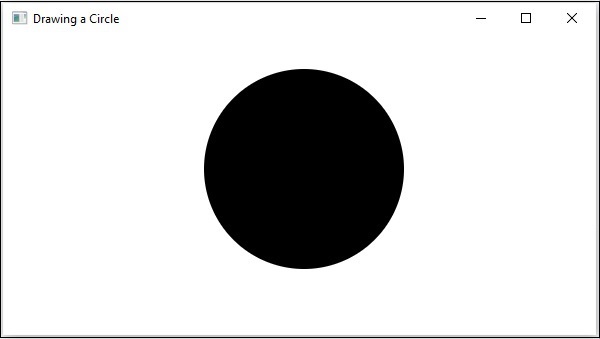
import javafx.application.Awarding; import javafx.scene.Grouping; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.shape.Circle; public class CircleExample extends Awarding { @Override public void start(Stage stage) { //Drawing a Circle Circle circle = new Circle(); //Setting the backdrop of the circumvolve circumvolve.setCenterX(300.0f); circumvolve.setCenterY(135.0f); circle.setRadius(100.0f); //Creating a Group object Grouping root = new Group(circle); //Creating a scene object Scene scene = new Scene(root, 600, 300); //Setting title to the Stage stage.setTitle("Drawing a Circle"); //Adding scene to the stage stage.setScene(scene); //Displaying the contents of the stage stage.show(); } public static void main(String args[]){ launch(args); } } Compile and execute the saved java file from the command prompt using the following commands.
javac CircleExample.java java CircleExample
On executing, the above plan generates a javaFx window displaying a circumvolve as shown beneath.

javafx_2d_shapes.htm
Useful Video Courses

Video

Video

Video
Source: https://www.tutorialspoint.com/javafx/2dshapes_circle.htm
0 Response to "Java Draw Circle With Center and Radius"
إرسال تعليق